Many developers, especially beginners, are choosing visual HTML editors like WYSIWYG for coding as they are effortless to use and integrate with websites and web applications.
Although there’s no harm in using a text-based HTML editor while making some changes to a site, you will need to enter the code manually.
This might not be a big concern for pro-coders but can be difficult for beginners or amateurs. Also, this would consume more time and effort.
And in this highly competitive world, you need advanced, more efficient tools to complete your task.
Therefore, the popularity of WYSIWYG editors is soaring high.
Let’s understand what they are and the best WYSIWYG editors you can integrate into your sites and applications.
What are HTML Editors?

Before we understand WYSIWYG editors, it’s essential to know about HTML editors first.
HTML editors are programs specially designed for coding in HTML, CSS, and other programming languages. They have features such as:
- Syntax highlighting
- Debugging
- Validating code
- Auto-completion
- Find and replace
- Inserting HTML elements
and more.
HTML editors streamline coding workflows and save you time and effort. It’s mainly of two types: text-based HTML editors and visual WYSIWYG editors.
What’s WYSIWYG editor?
“What You See Is What You Get,” or WYSIWYG is a visual HTML editor to help developers and coders visualize their project’s result while it’s under development.
WYSIWYG editors empower you to immediately see the impact of your changes on a live web app or site while you are still working on it. The best thing about these visual editors is that you don’t necessarily have to know coding or programming languages to use them.

For example, you are building an application and using a WYSIWYG editor to make some changes in your code. When you do it, you can actually preview the results of the changes before the interface is developed.
This helps programmers produce the exact web applications or sites their clients want.
Why do you need a WYSIWYG editor?
WYSIWYG editors are your greatest friend if you want to generate HTML code quickly, without actually touching the code. They are mainly suitable for front-end development.
Here’s why developers love using WYSIWYG editors.
User friendly
WYSIWYG editors are easy to use. Hence, great for beginners learning to code in HTML. They make editing in HTML and CSS less painful and more enjoyable.
It’s also for you if you are tired of using a basic text editor and want to quickly see how your changes look in real-time. They also are faster; hence, they save a lot of your time and effort.
Reduces errors
Using a visual HTML editor like WYSIWYG, the chances of making errors reduce significantly. While using the tool to make changes in your website or web applications, you can see the exact impact of your actions.
Hence, if something is off or not up to the mark, you can change it immediately. This saves you from waiting for the whole thing to complete and then display at once, as in the case of text-based HTML editors.
Easy to Integrate

The code editor you choose must integrate with your website or web application project seamlessly and with less effort.
A WYSIWYG editor does just that. It also supports a variety of front-end platforms and frameworks. It saves you from going to the source code repeatedly to fix the errors resulting from poor integration.
Customization
The best WYSIWYG editors allow you to customize how the editor looks and feels for users. You can choose from various icons, skin, colors, etc., to create what you actually want your project to be.
Enhanced editing experience
When you can view how the changes you have made look in real-time using a WYSIWYG editor, your editing experience is enhanced compared to the case of text-based editors.
These tools also come with various elements such as editing modes, formatting options, shortcuts, icons, and other useful options to further make your editing experience an excellent ride.
So, if you are looking for the best WYSIWYG editor for your next project, here are some excellent options.
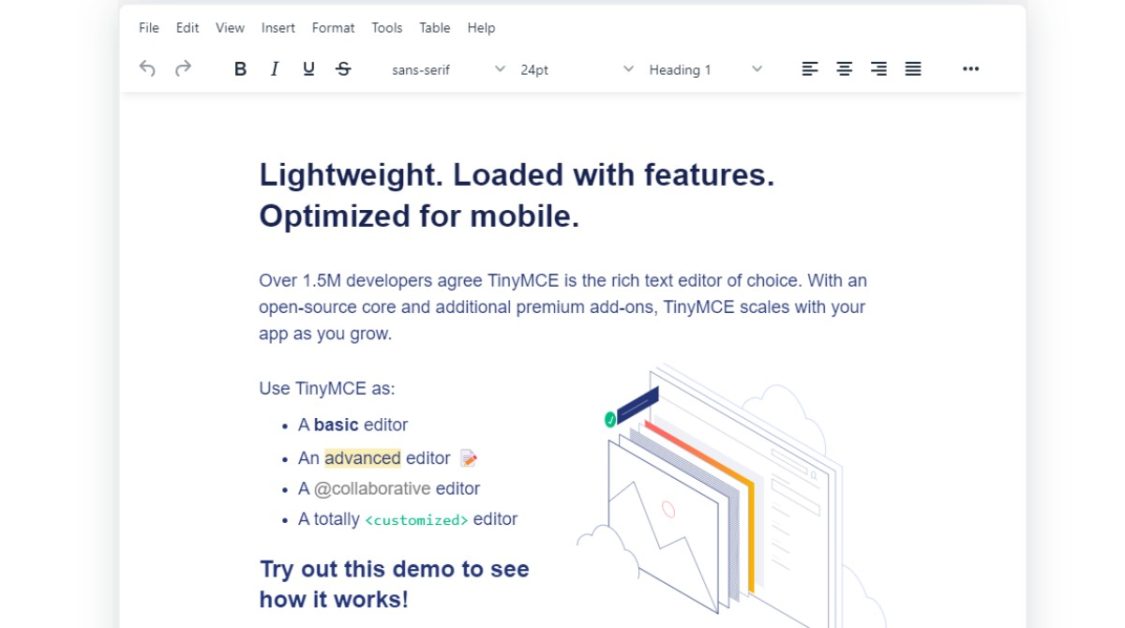
Tiny
Get the trusted open-source and powerful text editor for your dev team with TinyMCE. It gives you the entire control of text editing and gives you two options:
- Create a customized experience through the APIs
- Take advantage of the enterprise-grade editor and build the next-gen web application.
TinyMCE can scale according to your application’s growth with the help of additional premium add-ons and an open-source core. You can use it as a basic, advanced, customized, and collaborative editor. It has more than 12 integrations and 400 flexible APIs.

TinyMCE can integrate with any tech stack and enhance your overall editing experience. With its productivity features, you can create content faster, including copying and pasting from Google Docs, Word, Excel, etc.
In addition, you will get Link Checker, Spell Checker, and Accessibility Checker with custom dictionaries. Take your editing to the pro level with real-time collaboration, comments, and mentions.
Manage your images or files seamlessly on the cloud and distribute them with Tiny Drive. It has a growing library, optional support option, updated docs, and a StackOverflow community. Get help whenever and wherever you need it.
Furthermore, you will get an LGPL license, core editor, real-time collaboration, and community support for free. Avail yourself of extra benefits, such as 1500 editor loads p/m, productivity features, and more, with plans starting at $29/month.
Froala
Experience the next generation WYSIWYG editor with Froala – a stunning Javascript editor. It is easy to use and integrate for developers. Allow your users to fall in love with its sleek and clean design.
Froala is the most brilliant and most beautiful WYSIWYG HTML editor due to its simple design and high performance. It is a lightweight editor that enables robust text editing capabilities for all your websites and applications.
Froala is a free and open-source editor that you can use in your mobile or web project. Its smart editor can handle more than 100 features in its simple interface so that you will never have to be overwhelmed with lots of buttons.

The smart toolbar groups every action into four categories according to the scope. Froala text editor consists of a wide range of simple and complex features for every use case. Get it started in minutes with the powerful API.
The editor allows you to do anything you want. You can also extend the structured and well-written code easily. Froala comes with 30+ out-of-the-box plugins to be used in the project. On the other hand, it transforms the basic JavaScript tool into a crucial technology for various industries.
You can avail of unlimited developers and users with every plan you choose. Start with a basic plan of $199/year, perfect for a simple personal application or a blog where you will get unlimited features.
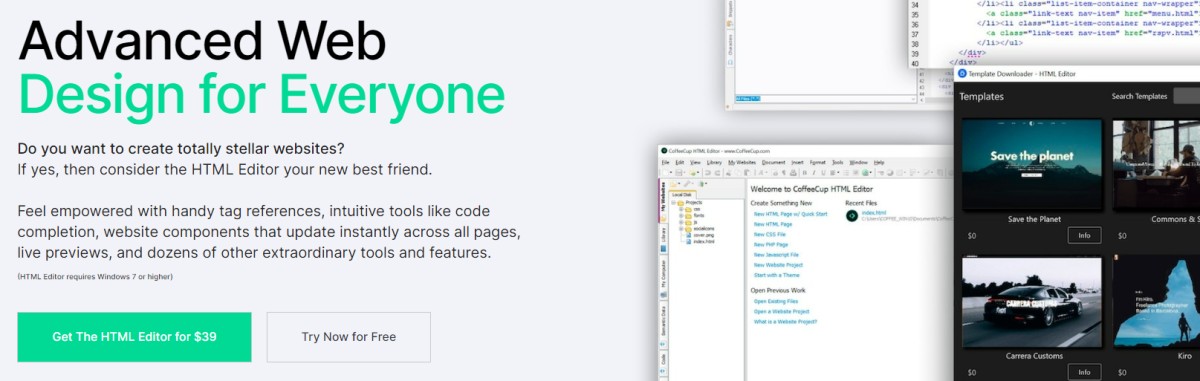
CoffeeCup
CoffeeCup provides a powerful feel with its intuitive tools, website components, handy tag references, dozens of extraordinary features, and live previews.
The tag highlighting option helps you quickly find all the open or closed tabs. In addition, CoffeeCup creates various free and fully responsive templates for you. You just need to click twice to import template designs into the HTML editor via Template Installer.
Take web development to the next level with the new welcome screen. Click over the New HTML Page to make a static page quickly. CoffeeCup lets you start a complex project if you want to start with a snazzy template.
Get all the web fun from the new Start Screen. The wide range of start options helps you get your work done quickly. You can also create new CSS or HTML files from the beginning and save your time with the ready-to-use layout or existing theme.

Take the help from the Open From Web option to open its files straight from the web browser or from your computer. With its help, you can take your website as a beginning point. Stay organized with a logical structure and eliminate issues, including images and links.
Save elements like footer, header, or menu in a single place so that you can embed all of them into any page with the help of Components Library. Now the task is simple; instead of updating every element instance, edit the library item and allow them to update it automatically everywhere.
Using various tools, you can produce valid code and make your pages display instantly and consistently. Make it more accessible to search engines and disabled users every single time. You can also split your screen to see the website preview below your code. The live preview helps you learn what you are working on and how it looks.
CoffeeCup is especially for SEO specialists, masters of organizations, and perfectionists. Coding your website with a CoffeeCup editor is the most rewarding thing you can do while working less and bringing more. Get CoffeeCup for $39 or try it for free.
CKEditor
Get a collaborative editing option with CKEditor – a WYSIWYG editor and reap its numerous benefits. Its perfect features and clean UI provide the right WYSIWYG UX to create semantic content.
CKEditor is written in ES6 with the custom data model, MVC architecture, and virtual DOM. It embeds responsive media and images for you. and supports Markdown and HTML. In addition, CKEditor is customizable and extensible by design.
Moreover, boost your productivity with collaboration, auto-formatting, tracking changes, a commenting-only mode for text suggestions, discussions, and user panel along with avatars. It supports every rich-text feature, such as media or tables.

You can create and view the document versions as well as control the whole progress of the content efficiently. Save the versions manually or allow for automatic save cycles. It can also be used with collaboration features or standalone.
Generate a Word file or PDF from your content and ensure the styles are maintained in the exported file. CKEditor supports page breaks, and comments and suggestions are visible in the Word file.
Add responsive videos, PDF files, or images to your content with the help of flexible image uploading and file management tools. Get best-in-class security along with granular user permissions. Additionally, you will get the image to resize and crop options with a built-in image editor.
Choose the flexible plan according to your needs, or go for a standard $37/month package for your mid-size projects. You can also use CKEditor for free, which is valid for up to 5 users and two developers.
Editor.js
Get the next generation free block-style editor – Editor.js designed to be pluggable and extendable using a simple API.
Editor.js returns clean data output in the JSON format, which is crucial to sanitize, process, and validate on the backend. You can use it on your websites, mobile applications, articles, AMP, speech readers, etc.

Its workplace has separate blocks for images, headings, paragraphs, quotes, lists, polls, galleries, tables, and more. These blocks can independently edit the content and have plugins to make the work easier.
Furthermore, the plugins can also implement inline elements like Marker, Comments, Term, etc. In addition, Editor.js is easy to integrate and extend with your code logic.
Quill
Quill is a powerful and rich WYSIWYG editor designed for modern web projects. It’s an open-source and free tool trusted by companies like LinkedIn and Airtable.
Quill has an expressive API and modular architecture to make your editing experience fun. It’s also customizable according to your needs and preferences.

Get granular access to all your content and code, and make changes easily using a simple API. It works consistently with JSON for inputs and outputs.
Moreover, Quill is a cross-platform tool that supports a variety of browsers and devices such as desktops, smartphones, and tablets. This WYSIWYG editor is suitable for all sizes of projects, from fortune 500s to small.
Get started with the simple Quill core and gradually add or customize your extensions as your projects grow.
Summernote
Summernote is a simple and elegant WYSIWYG editor that supports Bootstrap 3.x.x to 5.x.x. This open-source tool has an MIT license and is maintained by its vast community.
It is a lightweight tool of around 100 kb that offers smart user interaction. You can install it easily by downloading it and attaching your CSS and js with Bootstrap.

Summernote allows you to customize it by initializing different modules and options. You can integrate it quickly with your backend and third-party tools like Django, angular, and rails.
You will get many features such as an air mode that gives an interface with no toolbar, themes with bootswatch, multiple editors to make changes on the go, custom SVG icons, and more.
Moreover, the tool supports an autocomplete feature to help you edit faster. You can also customize hints with various options. It works on major browsers such as Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera, and operating systems such as macOS, Linux, and Windows.
ContentTools
Get a compact and beautiful WYSIWYG editor – ContentTools that you can add to HTML pages quickly.

This is a free and open-source tool whose libraries are developed, maintained, and hosted on GitHub.
TipTap
TipTap is a headless WYSIWYG editor for your projects. It offers complete control of your editor and lets you customize various aspects of the editor. It’s used by companies like GitLab, Twill CMS, Nextcloud, and more.
TipTap is an open-source tool with a large number of extensions. Their community manages its development and maintenance and provides you with extensive, human-written documentation.

It has the MIT license, and you can use it for commercial use as well by becoming their sponsor and funding their development, maintenance, and support.
Since the tool is headless, it has no CSS and offers complete control of the styling, markup, and behavior. TipTap is framework agnostic and works out of the box with Vue.js and Vanilla JavaScript along with others such as React, Svelte, etc.
Using TypeScript, you will be able to detect bugs early and avail of an autocomplete feature for the API. In addition, TipTap offers real-time collaboration synchronization between multiple devices and allows you to work offline. Hence, you can work from anywhere, anytime.
Conclusion
Using a visual HTML editor like the WYSIWYG editor is an excellent way to make changes and write code in HTML, CSS, and other languages.
Thus, if you are looking for an easy-to-use and feature-rich HTML editor, the WYSIWYG editors mentioned above are great options. They are all user-friendly and customizable, reduce the chances of you making errors, and improve your editing experience.
Si quiere puede hacernos una donación por el trabajo que hacemos, lo apreciaremos mucho.
Direcciones de Billetera:
- BTC: 14xsuQRtT3Abek4zgDWZxJXs9VRdwxyPUS
- USDT: TQmV9FyrcpeaZMro3M1yeEHnNjv7xKZDNe
- BNB: 0x2fdb9034507b6d505d351a6f59d877040d0edb0f
- DOGE: D5SZesmFQGYVkE5trYYLF8hNPBgXgYcmrx
También puede seguirnos en nuestras Redes sociales para mantenerse al tanto de los últimos post de la web:
- Telegram
Disclaimer: En Cryptoshitcompra.com no nos hacemos responsables de ninguna inversión de ningún visitante, nosotros simplemente damos información sobre Tokens, juegos NFT y criptomonedas, no recomendamos inversiones

![9 Best WYSIWYG Editor to Integrate into Your Application [Developer-Friendly]](https://cryptoshitcompra.com/wp-content/uploads/2022/04/1650395788_9-Best-WYSIWYG-Editor-to-Integrate-into-Your-Application-Developer-Friendly-850x385.png)