La mayoría de los sitios web modernos contienen JavaScript, lo que los hace dinámicos e interactivos. Aunque los rastreadores de los motores de búsqueda son bastante inteligentes, es posible que no muestren mucho contenido de JavaScript, lo que afecta la clasificación de las páginas.
El contenido de JavaScript depende mucho de cómo su sitio web represente el código.
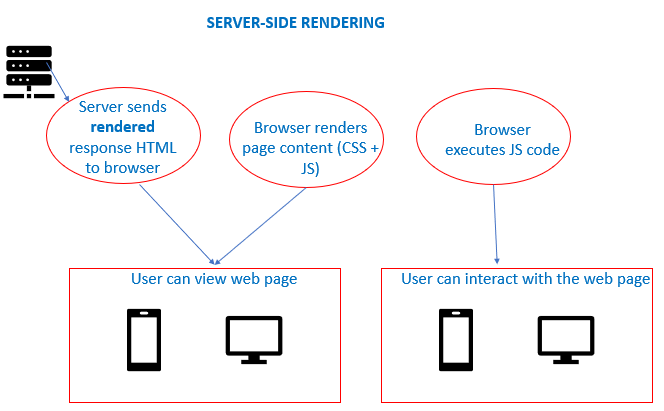
por ejemplo, en representación del lado del servidor, el servidor contiene el contenido del sitio web. Previa solicitud, el navegador recibe el código HTML completo.
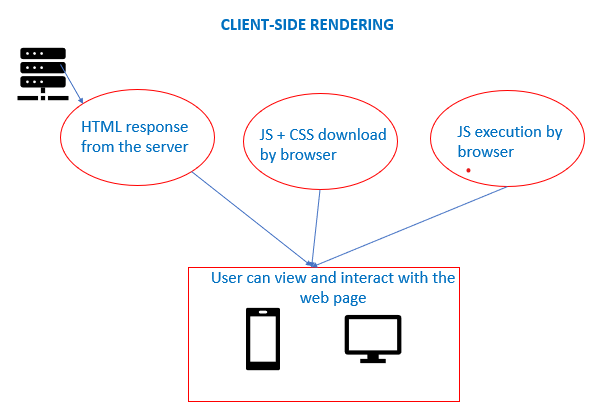
Sin embargo, en representación del lado del cliente, el JavaScript lo representa el navegador mediante DOM.
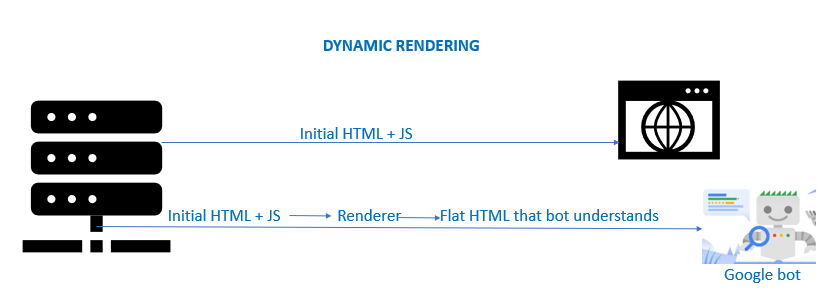
La tercera opción para renderizar es representación dinámica, donde el contenido renderizado del lado del cliente va al navegador, mientras que el contenido renderizado del lado del servidor va a los motores de búsqueda.
Las técnicas de representación afectan la forma en que se representa JS y, por lo tanto, la clasificación de las páginas.
Para asegurarse de que se represente todo el código JS de su sitio web, debe seguir las prácticas recomendadas de SEO de JavaScript. Pero primero, entendamos qué es JavaScript SEO.
¿Qué es JavaScript SEO?
JavaScript SEO facilita que los motores de búsqueda rastreen e indexen el código JavaScript (contenido dinámico) de un sitio web (o página web). Google o cualquier otro motor de búsqueda trata JavaScript en tres etapas, a saber, rastreo, representación e indexación. Para que Google haga todo esto, el contenido de JavaScript debe estar optimizado para SEO, lo que significa que debe estar visible y disponible.
Cómo trata Google el contenido de JavaScript en una página
Estos son los pasos que toma Googlebot para procesar JavaScript:
- Recupera una URL de la cola de rastreo a través de una solicitud HTTP
- Comprueba el archivo robots.txt en busca de URL que el sitio no permite rastrear
- Ignore las URL «no autorizadas», analice la respuesta en busca de otras URL y agréguelas a la cola de rastreo
- Poner en cola las páginas para renderizar, excepto aquellas marcadas como no indexadas
- Chromium representa la página, ejecuta JavaScript e indexa la página
- Analiza HTML renderizado nuevamente para enlaces
- URL de cola para rastrear
¿Cuándo Google no indexa el contenido de JavaScript?
Google puede indexar JavaScript cuando se implementa correctamente. Por ejemplo, si algunos de sus archivos JS y CSS están ocultos, es posible que Google no pueda rastrear el sitio web correctamente. Del mismo modo, si tiene enlaces en el HTML sin procesar que no están presentes en el HTML representado, Google puede evitar que esos enlaces se rastreen o indexen.
Además, si JavaScript no está incrustado directamente en el código HTML, Google debe descargar el archivo para ejecutarlo. Además, los motores de búsqueda pueden tener una versión en caché de una página web (para un mejor rendimiento), y el JavaScript de la página puede no estar sincronizado con ella.
Dado que se debe leer cada fragmento de código JavaScript, el uso excesivo de JavaScript puede reducir la velocidad de la página o provocar errores de tiempo de espera.
¿Por qué es importante el SEO de JavaScript?
JavaScript SEO es importante porque afecta muchos elementos en la página y factores de clasificación que Google (o los motores de búsqueda) analizan para SEO:
| Elemento en la página | Posible problema de SEO | Posible solución SEO |
| Contenido renderizado | Los motores de búsqueda (como Google) no pueden mostrar su página si sus recursos están bloqueados en el archivo robots.txt de su sitio. Además, Google no puede indexar ni renderizar archivos JS y CSS, que están bloqueados u ocultos. | Reduzca JavaScript en el contenido de la página principal, siga enfoques alternativos para la representación del lado del cliente, como la representación del lado del servidor, la representación dinámica, la representación híbrida (combinación del lado del cliente y del lado del servidor) |
| Vínculos | Si algunos enlaces son internos o JavaScript genera los enlaces a una URL cuando el usuario hace clic en ella, Google no puede descubrir estos enlaces. | Use enlaces de anclaje con el atributo href, textos de anclaje descriptivos para enlaces. Pseudoenlaces como balizas
y no se exploran |
| Metadatos | A menos que el sitio use paquetes de Node.js como vue-meta, los motores de búsqueda pueden rastrear los mismos o, peor aún, ningún metadato para cada vista o página. | Use paquetes de Node.js como react-helmet, vue-meta, react-meta-tags |
| Imágenes cargadas perezosas | El rastreador del motor de búsqueda no selecciona ningún contenido marcado para carga diferida. El motor de búsqueda no puede desplazarse por el contenido y, por lo tanto, es posible que algunos contenidos nunca se muestren. | Use la API de IntersectionObserver, que incluye el visibilidad y posición elementos DOM una vez que estén disponibles. También puede usar la función de carga diferida nativa del navegador (Chrome). |
| Tiempos de carga de la página | Una página con mucho contenido de JavaScript puede tardar en cargarse, lo que puede afectar su clasificación de búsqueda. | Agregue código JS crítico en línea y posponga el código JS no crítico hasta que se represente el contenido principal, lo que reduce el código JS general. |
Prácticas recomendadas de SEO de JavaScript
Siguiendo algunas prácticas recomendadas, podemos hacer que los motores de búsqueda rastreen y muestren mejor las páginas:
Agregue enlaces e imágenes de acuerdo con los estándares web definidos
Agregue todos los enlaces usando el ahrefetiqueta en lugar de onclick, #pageurl, Donde window.location.href='/page-url. Google puede rastrear enlaces fácilmente y seguirlos.
<a href=”http://geekflare.com”>Welcome to Geek world</a>Del mismo modo, agregue imágenes usando el img src baliza y no la img data-src etiqueta:
<img src=”myimg.png” />Preferir renderizado del lado del servidor
Asegúrese de que el contenido de su sitio web esté disponible en el servidor independientemente del navegador del usuario.
Asegúrese de que su HTML renderizado contenga todo el contenido importante que desea mostrar
El HTML renderizado debe tener el título, los meta robots, las meta descripciones, las imágenes, los datos estructurados y las etiquetas canónicas correctos.
Haga que su sitio web de JavaScript sea compatible con SEO
Para probar la implementación de JavaScript SEO en su página web, puede seguir los pasos a continuación:
- Sepa cuánto JavaScript usa su sitio web: para esto, simplemente puede deshabilitar JavaScript en su navegador. Si no ve mucho contenido, eso significa que su sitio web depende en gran medida de JavaScript.
- Compruebe si Googlebot obtiene todo el contenido y las etiquetas importantes: puede utilizar el Herramienta de prueba compatible con dispositivos móviles de Google o la Herramienta de prueba de resultados enriquecidos para probar cómo Googlebot usa HTML sin procesar para mostrar contenido.
- También puede usar extensiones de Chrome como Mostrar fuente renderizada para entender cómo JavaScript modifica la página y compara la fuente y el HTML renderizado.
- Puede verificar etiquetas importantes (título, meta descripción, etc.) en HTML renderizado usando el Extensión SEO Pro para Chrome.
Conclusión
En este artículo, aprendimos cómo JavaScript puede hacer que la administración de SEO sea un poco compleja y los enfoques para abordar los posibles problemas causados por agregar una gran cantidad de JavaScript a su código.
También vimos algunas mejores prácticas y herramientas para hacer que su sitio web de JavaScript sea compatible con SEO. Prerender.io, Angular.js y SEO.js son otras excelentes herramientas que ayudan a Google a reconocer y rastrear su contenido dinámico.
También puede consultar algunas de las mejores formas de reducir el tiempo de carga del sitio web.
Si quiere puede hacernos una donación por el trabajo que hacemos, lo apreciaremos mucho.
Direcciones de Billetera:
- BTC: 14xsuQRtT3Abek4zgDWZxJXs9VRdwxyPUS
- USDT: TQmV9FyrcpeaZMro3M1yeEHnNjv7xKZDNe
- BNB: 0x2fdb9034507b6d505d351a6f59d877040d0edb0f
- DOGE: D5SZesmFQGYVkE5trYYLF8hNPBgXgYcmrx
También puede seguirnos en nuestras Redes sociales para mantenerse al tanto de los últimos post de la web:
- Telegram
Disclaimer: En Cryptoshitcompra.com no nos hacemos responsables de ninguna inversión de ningún visitante, nosotros simplemente damos información sobre Tokens, juegos NFT y criptomonedas, no recomendamos inversiones