Si tiene menos conocimiento sobre SVG animado, aquí hay una guía rápida para ayudarlo a comenzar su carrera.
Uno de los grandes problemas con la animación SVG es que las bibliotecas de JavaScript se atascan, lo que puede ser muy frustrante. Sin embargo, CSS ha facilitado un poco las cosas con la sencilla creación de efectos para SVG. Puede transformar un ícono pequeño y simple en algo impresionante usando los pasos fundamentales de animación y optimización SVG.
La animación SVG ofrece infinitas posibilidades para crear iconos y archivos animados. Para empezar, cuéntanos ¿qué es SVG?
Scalable Vector Graphics (SVG) es una imagen basada en XML similar a HTML que puede ayudar a crear elementos de animación. Se utilizan varios métodos para animar SVG, como el lenguaje de integración multimedia sincronizada (SMIL), el estilo y las secuencias de comandos.
Los diseñadores generalmente dependen de Adobe para la animación, que también puede ayudar con la animación SVG. Sin embargo, hay varias otras formas de desarrollar animación, como herramientas sin codificación.
Antes de subirse al carro de las herramientas, profundicemos en la creación de archivos SVG usando animaciones CSS para comenzar con la codificación.
Pasos para crear archivos SVG desde cero
- Comience a crear el archivo con Illustrator y expórtelo como código SVG desde el menú desplegable «Guardar como tipo» en el cuadro de diálogo Opciones de SVG.
- Elimine las etiquetas innecesarias para optimizar la web mientras copia el código de los editores y utiliza la interfaz SVGOMG para realizar cambios.
- Use un documento HTML para escribir una animación CSS como main.css para crear un editor de código.
- Desarrolle un diseño para crear la imagen SVG correcta y deje espacio para encabezados, columnas u otros requisitos.
- Después de eso, optimice el código SVG para dar profundidad a la clase img-fluid.
- Agregue clases a clases SVG para seleccionar formas individuales y animar diferentes imágenes y formas.
- Seleccione los elementos SVG significativos para establecer la opacidad y modifíquelos en consecuencia.
- Declare los fotogramas clave y los nombres para animar el SVG y descríbalos para los pasos adicionales.
- Asigne propiedades y animaciones a los elementos para mantener las propiedades intactas.
- Luego, guarde el archivo final cuando termine toda la edición.
Ahora veamos algunas de las herramientas para crear SVG animados.
Adobe Creative Cloud
Adobe es una de las herramientas más populares entre los diseñadores, trayendo una era completamente nueva a la animación. Se vuelve fácil diseñar animaciones interactivas para agregar nuevos elementos y factores. Adobe Creative Cloud puede ayudar a los diseñadores a trabajar en piezas que llamen la atención.

Cubre todo, desde programas de televisión hasta juegos, desde web hasta anuncios publicitarios, dibujos animados hasta avatares, garabatos hasta infografías y contenido de aprendizaje electrónico hasta diseños de blogs. Para llegar a los espectadores, los diseñadores pueden crear animaciones e ilustraciones potentes con múltiples funciones, como integración de audio, diseño de pantalla de inicio y entornos de juego.
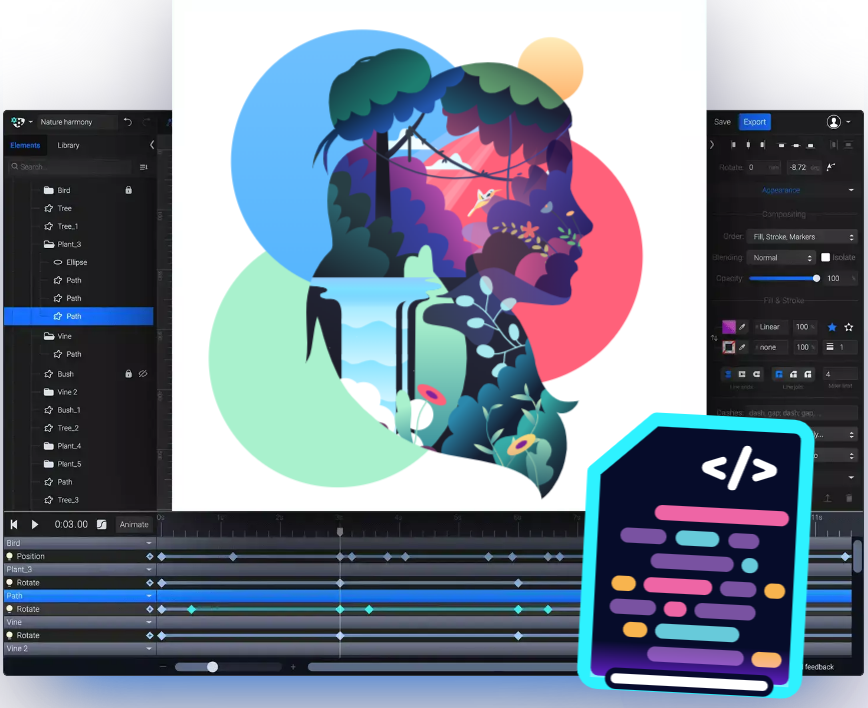
SVGator
SVGator es la forma más sencilla de iniciar archivos SVG animados para iconos, logotipos, ilustraciones y otras imágenes. Lo mejor es que no necesita ninguna habilidad de codificación para comenzar su viaje de animación. Los diseñadores pueden crear fácilmente una interfaz intuitiva usando SVGator sin escribir una sola línea de código.

Es fácil controlar la animación, brindando una experiencia de primer nivel para los diseñadores con solo un clic, haciéndola más atractiva e intuitiva. Los diseñadores ofrecen infinitas posibilidades y máscaras de recorte, como fondos, logotipos, iconos y formas claramente definidos. Las propiedades animadas de la tienda pueden ayudar a aprovechar las potentes funciones de borrado automático, dibujo automático y escritura a mano.
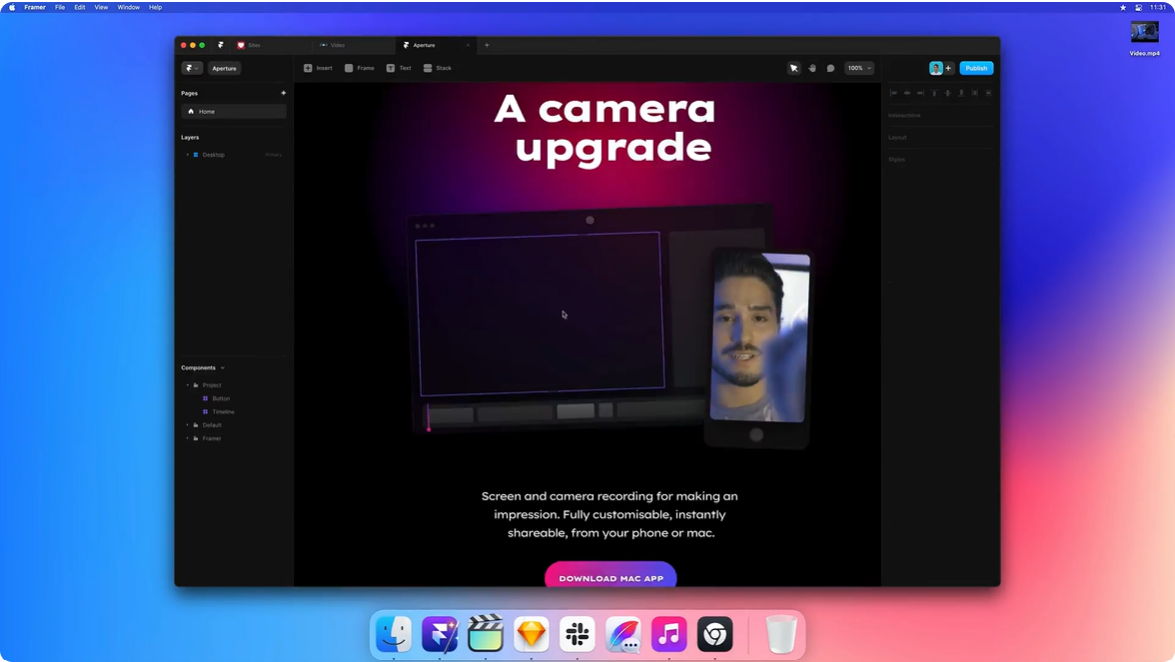
Enmarcador
Si desea diseñar y publicar su trabajo en línea, Enmarcador es tu primer paso adelante. Uno puede crear, publicar y terminar con el contenido visual publicado en la web. Es fácil crear documentos enriquecidos mientras se integra la aplicación adicional para facilitar la documentación. Junto con eso, hay plantillas integradas que pueden ayudar a iniciar proyectos al instante.

Ayuda con alojamiento e infraestructura súper rápidos y de clase mundial creados para brindar rendimiento, escalabilidad y confiabilidad. Uno puede desarrollar diseños totalmente receptivos que son fáciles de integrar para conectarse con nuevas audiencias.
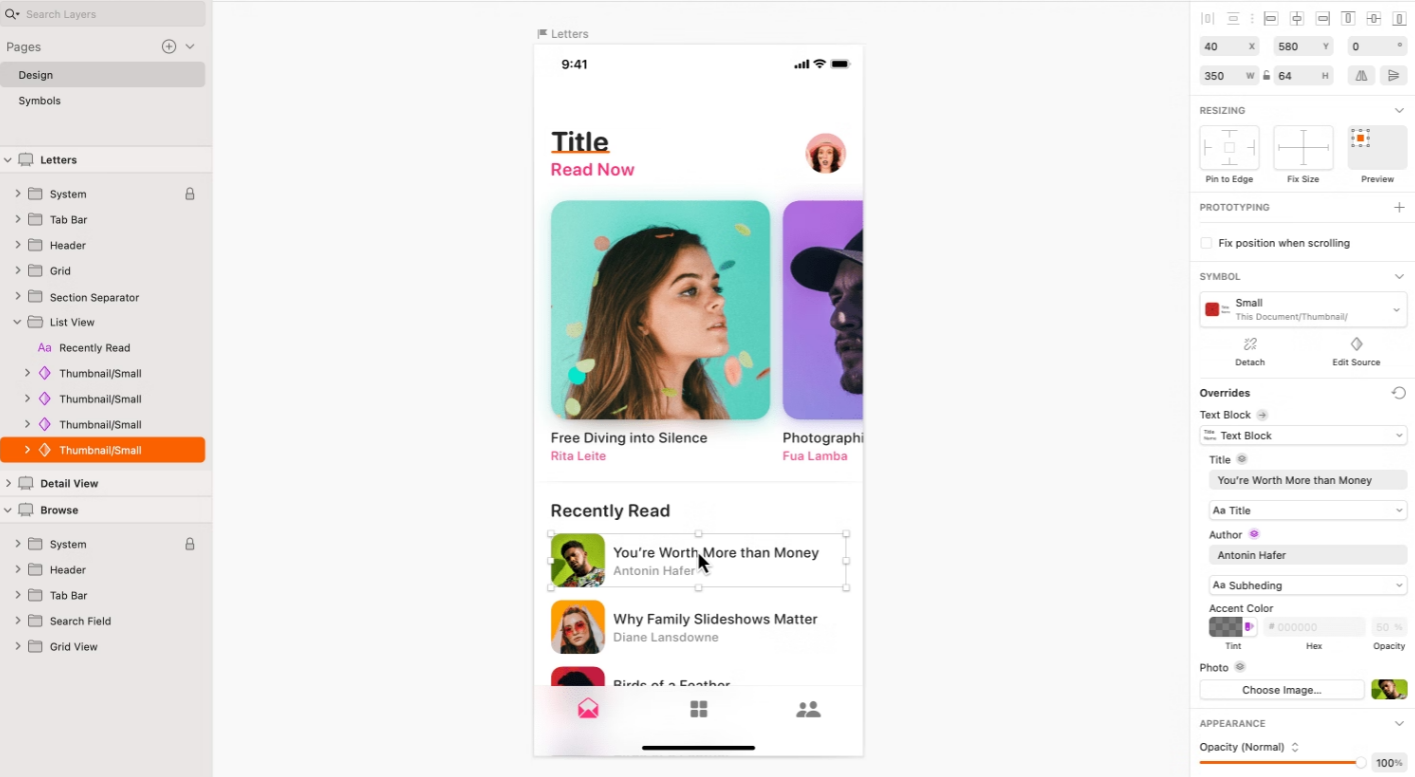
Bosquejo
Bosquejo es una herramienta ideal para ayudarlo a crear obras de arte con píxeles perfectos a partir de una primera idea, así como para entregarle a un desarrollador y prototipos jugables. El conjunto de herramientas del diseñador todo en uno también puede ayudar a colaborar en nuevos conceptos. Con Sketch, uno puede completar una aplicación y actualizar una transmisión antigua con el ícono perfecto para satisfacer sus necesidades.

También permite a los diseñadores aprovechar las características bien pensadas para crear una interfaz de usuario intuitiva y una representación nativa de fuentes. La herramienta ofrece colaboración en tiempo real para evitar conflictos, sin problemas y sin ping de archivos. La herramienta fácil de usar puede dar vida a los diseños y probar prototipos sin complementos adicionales.
Vivió
Maxwellito Vivus es una excelente manera de dar vida a los archivos SVG utilizando máscaras de clase de JavaScript que pueden mantener a los usuarios enganchados. Vivus no ofrece dependencias para la clase de JavaScript ligero para crear secuencias de comandos personalizadas para diseñar animaciones y dibujar SVG que pueden tener impacto. La herramienta incluye varios tipos de animación, como OneByOne para dibujar la ruta de cada elemento, Sync para dibujar líneas sincrónicas y Delayed para retrasar elementos de ruta ligeramente diferentes.
La herramienta ayuda a crear un SVG completo utilizando una función de sincronización que puede reemplazar la animación de toda la configuración o una ruta. Usando una función simple de JavaScript, una función cubic-bezier puede leer parámetros para devolver un número.
Artista SVG
Artista SVG se conoce como proyecto Animista.net que puede simplificar la creación de animaciones y cumplir con los criterios esenciales. El diseño ayuda a animar las propiedades de relleno y trazo con código CSS. También incluye elementos de línea, ruta, rectángulo, polilínea, elipse, círculo y polígono para la clase activa.
SVG Artista puede ayudar a crear SVG animados CSS utilizando un código que funciona en los navegadores modernos. Uno puede tomar el gráfico SVG, reproducir el botón en la barra de herramientas, copiar el código e ir a editar para obtener la animación adecuada en el archivo.
animador
haiku animador puede ayudar a crear animaciones intuitivas y atractivas para sitios web y aplicaciones. Junto con esto, Animator permite a los diseñadores colaborar con los desarrolladores llevando el diseño de movimiento a la producción utilizando la base de código y las herramientas esenciales. La línea de tiempo y la vista de código pueden ayudar a mejorar la calidad del diseño visual.

Incluye funciones de última generación, como una biblioteca de curvas de aceleración integrada y un editor de curvas personalizado que aporta delicadeza al diseño. Animator es una herramienta de secuencias de comandos fácil de usar y fácil de usar en la que se pueden crear interacciones como interacción de botones, mímica y Figma. También se pueden proporcionar animaciones al código base e incrustar instrucciones en el código base.
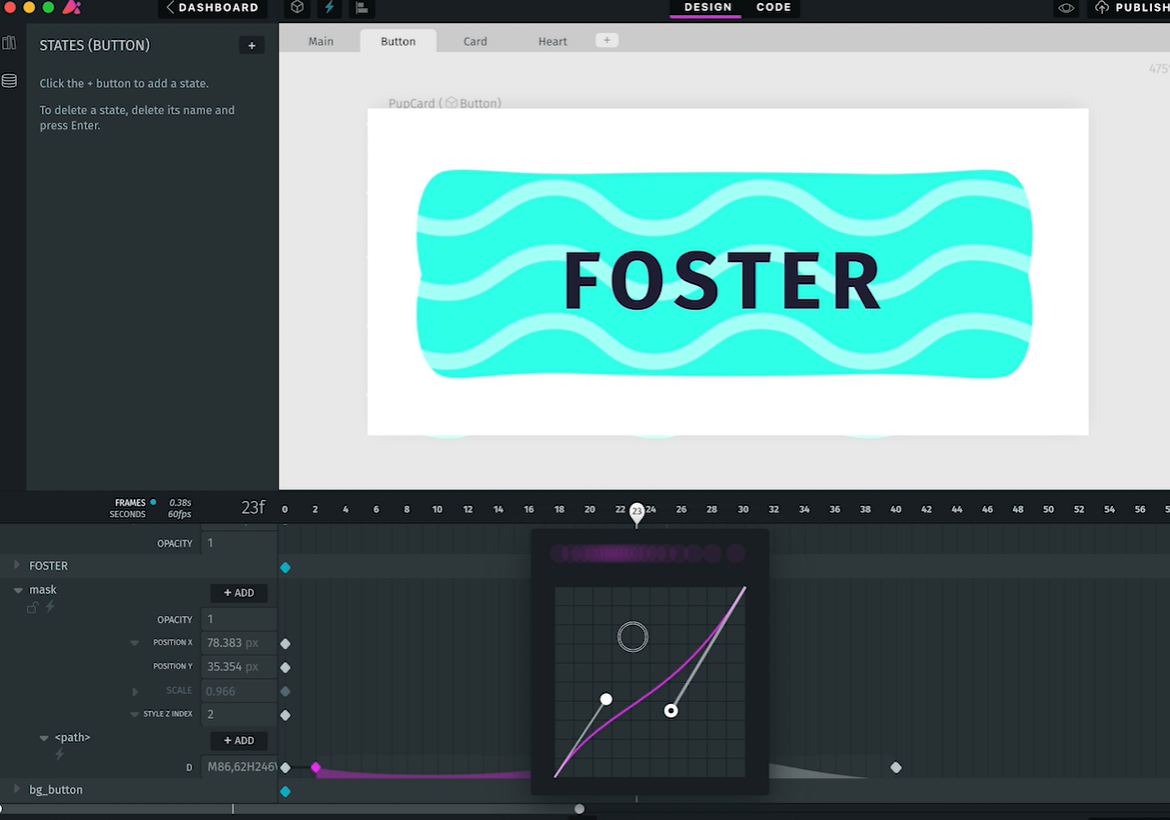
forma de llave
forma de llave es una herramienta popular utilizada para crear gráficos vectoriales 2D animados. Está repleto de características como el dibujo vectorial que puede ayudar con la edición de rutas, muestras de color, cuadrículas, mapas de bits, texto en la ruta y símbolos.
Otras características importantes incluidas en Keyshape son:
- relajaciones
- marcadores de tiempo
- Animaciones basadas en fotogramas clave
- Hipervínculo
- animaciones SVG
- Fotogramas clave automáticos
La herramienta de dibujo Keyshape puede ayudar a desarrollar la imagen ideal mientras se obtiene una vista previa de la forma en la que se está trabajando. Viene con cuadrículas, instantáneas y guías para crear el ícono perfecto.
Espíritu
Espíritu es una de las mejores aplicaciones que puede ayudar a crear animaciones de alta calidad en el navegador. Los diseñadores pueden crear animaciones impresionantes usando Spirit Studio en segundos. Es una excelente manera de dar vida a las ideas con animaciones de elementos de cuadro para toda la página más allá de las transiciones.

Sin codificación, los diseñadores pueden modificar fácilmente las animaciones mientras agregan elementos a cualquier página web y se centran en el tiempo y la estética. Uno puede editar las animaciones y conectarse a la página web para ajustar los detalles.
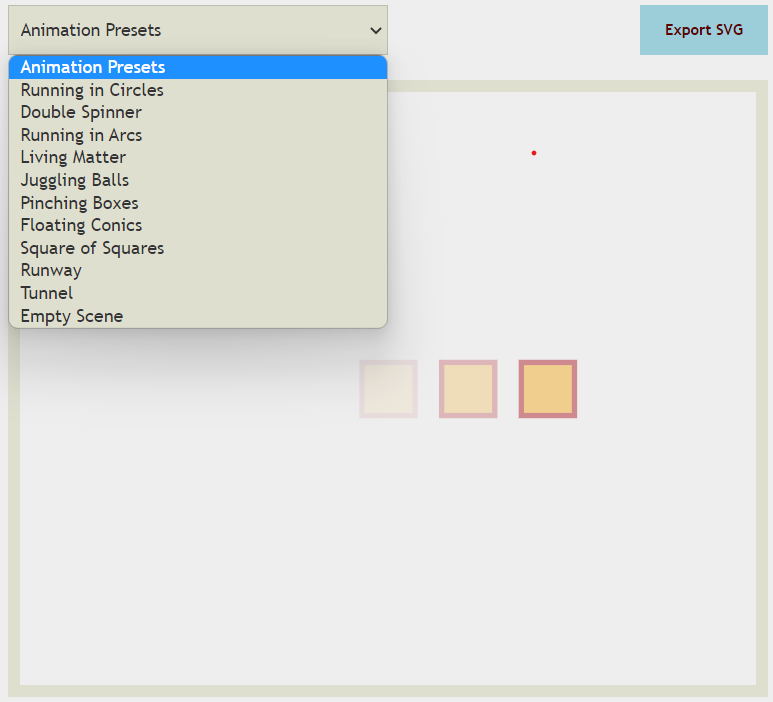
Circo SVG
Circo SVG es una herramienta popular que permite a los usuarios diseñar animaciones geniales, bucles de canto, alimentadores y giradores. Ofrece múltiples opciones, como ajustes preestablecidos de animación, materia viva, pista, escenario vacío, carrera circular, túnel, cuadrado de cuadrados, cajas de pellizco, bolas de malabarismo, carrera de arco, tiradores dobles y cómics flotantes.

Cada ajuste preestablecido de animación se puede personalizar mediante opciones como la hora de inicio y finalización, los ticks, la duración, los actores y la repetición. Los diseñadores pueden definir la posición, diámetro, tipo, estilo de cada actor o elemento, etc., para darles la definición correcta de lo que es. También se puede incluir la ruta principal enumerando el punto de partida, los bucles, el tipo de vuelta, la ruta y la aceleración.
Conclusión
Los animadores SVG se han convertido en un salvavidas para los diseñadores que trabajan en la animación de sitios web y brindan una experiencia de usuario de primer nivel. Alternativamente, se puede contratar Profesionales de Fiverr para ayudarte a crear animaciones SVG.
Sin embargo, es mejor saber un poco sobre animación para estar preparado para cualquier desafío que pueda surgir en su camino.
Si quiere puede hacernos una donación por el trabajo que hacemos, lo apreciaremos mucho.
Direcciones de Billetera:
- BTC: 14xsuQRtT3Abek4zgDWZxJXs9VRdwxyPUS
- USDT: TQmV9FyrcpeaZMro3M1yeEHnNjv7xKZDNe
- BNB: 0x2fdb9034507b6d505d351a6f59d877040d0edb0f
- DOGE: D5SZesmFQGYVkE5trYYLF8hNPBgXgYcmrx
También puede seguirnos en nuestras Redes sociales para mantenerse al tanto de los últimos post de la web:
- Telegram
Disclaimer: En Cryptoshitcompra.com no nos hacemos responsables de ninguna inversión de ningún visitante, nosotros simplemente damos información sobre Tokens, juegos NFT y criptomonedas, no recomendamos inversiones


