JavaScript es un lenguaje multiparadigma que le permite escribir programas que siguen estilos de programación funcionales, orientados a objetos e imperativos.
Para admitir modelos orientados a objetos, JavaScript tiene clases. Debido a que comprenderlas es crucial, este artículo es una guía sobre qué son las clases de JavaScript y cómo usarlas.
¿Qué son las clases en JavaScript?
En programación orientada a objetos, modelamos sistemas como grupos de objetos que interactúan entre sí. Para funcionar, los objetos almacenan datos en propiedades y realizan acciones definidas como sus métodos. Una clase define qué propiedades y métodos llevan objetos del mismo tipo. Por tanto, las clases son modelos de objetos.
Terminologías utilizadas en clase.
Para asegurarnos de que estamos en la misma página, aquí hay una descripción de los cursos con los términos clave que usaremos en este artículo. Si ya está familiarizado con la programación orientada a objetos, puede pasar a la siguiente sección.
❇️Uno clase es un plan para un objeto. Proporciona una plantilla a partir de la cual se pueden crear objetos de este tipo. Crear un objeto a partir del modelo proporcionado por la clase se llama creación de instancias.
❇️ Un curso miembro es todo lo que pertenece a la clase. Hay dos tipos de miembros de clase: métodos y propiedades.
❇️Uno propiedad es un miembro de la clase cuyo objetivo principal es almacenar valores. Pueden ser valores simples como números y cadenas. También pueden ser matrices y objetos complejos.
❇️ Algunas propiedades solo son accesibles dentro de la clase y tienen nombres apropiados propiedades privadas. Algunos son accesibles tanto dentro como fuera del aula. Tales propiedades se llaman propiedades publicas.
❇️Uno método es una función definida en una clase. Por tanto, pertenece a la clase y tiene acceso a propiedades públicas y privadas. Al igual que las propiedades, también tenemos métodos públicos Y métodos privados.
❇️ Existen algunos métodos para proporcionar una interfaz para que el código fuera de la clase interactúe con las propiedades dentro de la clase. Para ello existen dos grupos de métodos: captadores Y contrabandistas. Los captadores obtienen los valores de las propiedades de clase, mientras que los definidores establecen los valores de las propiedades de clase.
❇️ Algunos miembros son estático. Esto significa que solo son accesibles en la clase y no en instancias de clase.
Por el contrario, algunos miembros de la clase no son estáticos, lo que significa que solo se puede acceder a ellos en instancias de la clase. Debe crear una instancia de la clase antes de poder acceder a un miembro no estático.
Cuando crea una instancia de una clase, se llama a un método especial para configurar las propiedades de la instancia. Este método se llama constructor función.
Crear una instancia de una clase
Usamos la nueva palabra clave y el nombre de la clase para crear una instancia de una clase en JavaScript. Por ejemplo, creemos una instancia de la clase Array.
const myArr = new Array()Creando clases en JavaScript
Esta sección discutirá la creación de una clase que implemente todos los conceptos que cubrimos en el Sección de terminología. Haremos esto en una serie de ejemplos, donde cada ejemplo se basa en los anteriores.
Declarar una clase vacía
Para declarar una clase en JavaScript, usamos la palabra clave class y le damos un nombre a la clase. A continuación, definimos el cuerpo de la clase. El cuerpo está rodeado de tirantes y contiene a todos los miembros de la clase.
A continuación se muestra un ejemplo de una declaración de clase con un cuerpo vacío:
class Dog {
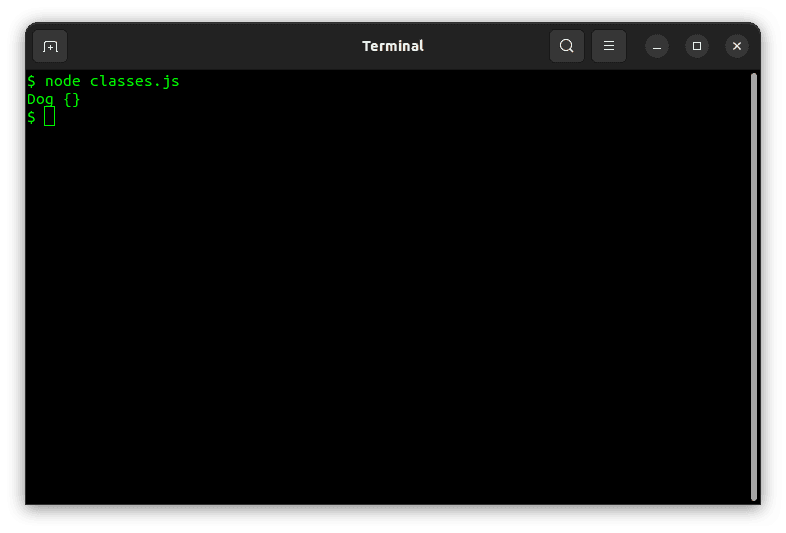
}Ahora puede crear una instancia de la clase de la siguiente manera e imprimirla.
const pet = new Dog;
console.log(pet);
Creando propiedades públicas
Las propiedades públicas se definen con un identificador y un valor opcional.
class Dog {
name = "Roy";
age;
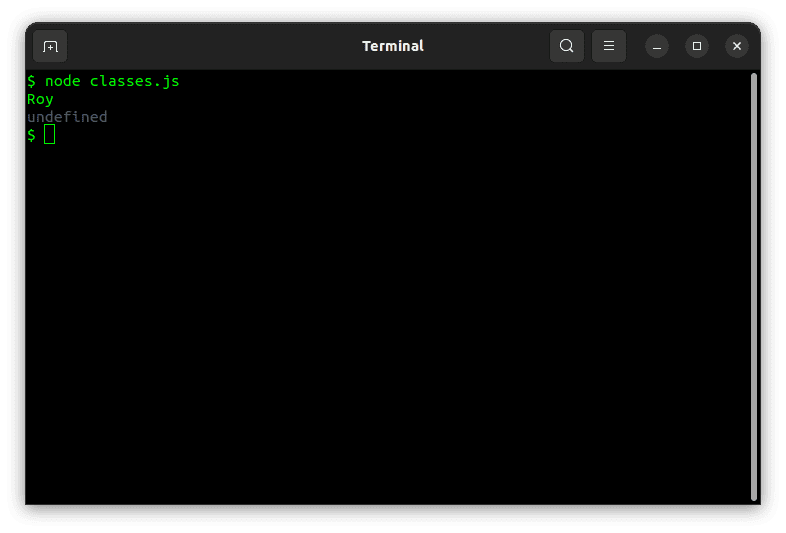
}Aquí hemos configurado el nombre con un valor de cadena y la edad sin valor.
const pet = new Dog();
console.log(pet.name);
console.log(pet.age);
Definir métodos públicos.
Podemos agregar métodos a nuestra clase en su cuerpo. Definimos un método de la misma manera que definiríamos una función. Sin embargo, omitimos la palabra clave de función.
class Dog {
name = "Roy";
age;
walk () {
console.log("Walking");
}
}En el ejemplo anterior, hemos definido el método de caminata. Cada instancia de la clase Animal tendrá este método.
const pet = new Dog();
pet.walk();
Acceder a propiedades desde métodos
En JavaScript, generalmente accedemos a las propiedades de un objeto mediante el operador de punto. Por ejemplo, si tuviéramos un objeto llamado persona y quisiéramos acceder a la propiedad del nombre, haríamos lo siguiente.
person.nameSin embargo, si queremos acceder a una propiedad desde dentro del objeto, usamos el this palabra clave en lugar del nombre del objeto. Aquí un ejemplo :
this.nameEL this La palabra clave se refiere al objeto. Entonces, si quisiéramos acceder a las propiedades de la clase desde los métodos de la clase, usaríamos this.<property_name> sintaxis.
Creación de propiedades privadas.
Digamos que queremos que las propiedades de nombre y edad que definimos anteriormente sean privadas. Redefiniríamos la clase de la siguiente manera:
class Dog {
#name = "Roy";
#age;
walk () {
console.log("Walking");
}
}Como puede ver, las propiedades privadas se especifican mediante el signo de almohadilla. Si intentara acceder a él, encontraría errores.
const dog = new Dog();
dog.#name
Crear métodos Getter y Setter
Ahora las propiedades de nombre y edad de la clase son privadas. Por lo tanto, sólo son accesibles mediante métodos internos de la clase.
Si queremos permitir que el código fuera de la clase acceda a estas propiedades, definimos captadores y definidores. Hagamos esto para la propiedad de nombre.
class Dog {
#name = "Roy";
#age;
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
walk () {
console.log("Walking");
}
}Con la clase definida anteriormente, puede establecer el nombre y mostrarlo usando el siguiente código:
const pet = new Dog();
// Setting the name
pet.name = "Rex";
// Getting the name
console.log(pet.name);
Creando métodos privados
Al igual que las propiedades privadas, los métodos privados están precedidos por un signo de almohadilla. Por lo tanto, declarar un método privado tendría este aspecto:
class Dog {
#name = "Roy";
#age;
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}Si intentara acceder a estos métodos desde fuera de la clase, no funcionaría.
const pet = new Dog();
pet.#increaseAge();
Creando un método constructor
También puede definir el método constructor. Este método se llamará automáticamente cada vez que cree una instancia de una nueva clase. El método constructor se puede utilizar para inicializar propiedades. En este ejemplo, inicializaremos la edad y el nombre con los argumentos proporcionados por el usuario durante la creación de instancias.
class Dog {
#name;
#age;
constructor (name = "Dog", age = 0) {
this.#name = name;
this.#age = age;
}
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}Cuando creamos una instancia de nuestra clase, podemos proporcionar un nombre y una edad.
const pet = new Dog('Roy', 3);
console.log(pet.name);
Crear propiedades y métodos estáticos.
Como se mencionó, se puede acceder a los miembros estáticos sin crear primero una instancia de la clase. En el siguiente ejemplo, crearemos una propiedad y un método estáticos.
class Dog {
#name;
#age;
static genus = "Canis";
constructor (name = "Dog", age = 0) {
this.#name = name;
this.#age = age;
}
static bark() {
console.log("Woof");
}
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}Ahora puede acceder a propiedades y métodos estáticos sin creación de instancias.
console.log(Dog.genus);
Dog.bark();
Legado
Las clases pueden heredar propiedades de otras clases. Una clase que hereda miembros de otra clase se llama superclase, mientras que la clase cuyos miembros hereda es la clase base o subclase.
Para crear una superclase en JavaScript, usamos el extends palabra clave. Aquí hay un ejemplo donde heredamos de la clase Perro.
class Rottweiler extends Dog {
constructor (name, age) {
super(name, age);
this.breed = 'rottweiler';
}
}Como puede ver, el curso es prácticamente el mismo que antes. Sin embargo, dentro del constructor llamamos a la superfunción. La super palabra clave se refiere al constructor de la clase base. Por lo tanto, llamamos al constructor de la clase base en nuestra superclase, pasándole su nombre y edad.
const myPet = new Rottweiler();
console.log(myPet);
Conclusión
En este artículo, hemos cubierto los cursos. Hemos explicado qué son, las membresías que pueden tener y las diferentes clasificaciones de membresía. Luego ilustramos todo esto con ejemplos.
Entonces quizás quieras leer las preguntas de la entrevista sobre programación orientada a objetos.
Si quiere puede hacernos una donación por el trabajo que hacemos, lo apreciaremos mucho.
Direcciones de Billetera:
- BTC: 14xsuQRtT3Abek4zgDWZxJXs9VRdwxyPUS
- USDT: TQmV9FyrcpeaZMro3M1yeEHnNjv7xKZDNe
- BNB: 0x2fdb9034507b6d505d351a6f59d877040d0edb0f
- DOGE: D5SZesmFQGYVkE5trYYLF8hNPBgXgYcmrx
También puede seguirnos en nuestras Redes sociales para mantenerse al tanto de los últimos post de la web:
- Telegram
Disclaimer: En Cryptoshitcompra.com no nos hacemos responsables de ninguna inversión de ningún visitante, nosotros simplemente damos información sobre Tokens, juegos NFT y criptomonedas, no recomendamos inversiones