React Sandbox est un environnement/espace virtuel où les développeurs React peuvent pratiquer et tester leur code avant de le déplacer vers le projet final.
Vous pouvez également utiliser un bac à sable si vous ne souhaitez pas installer un environnement de développement sur votre machine locale. Par exemple, pour avoir un serveur de développement local, vous devez télécharger Node.js puis installer React.
Avec un bac à sable, vous pouvez échapper à la partie installation et exécuter, tester et exécuter votre code React dans un environnement virtuel.
Un bac à sable React dispose d’un environnement de développement préconfiguré avec des outils tels qu’un éditeur de code, une fenêtre d’aperçu et un système de construction.
Vous bénéficiez des avantages suivants lorsque vous utilisez un bac à sable React ;
- Installation facile; vous n’avez pas besoin de télécharger un environnement d’exécution JavaScript sur votre machine locale.
- Améliore la collaboration et le partage de code.
- La plupart des bacs à sable produisent du code optimisé pour différentes tailles d’écran.
- Les bacs à sable React ont un aperçu en direct avec une fonction de rechargement à chaud, ce qui permet de visualiser les modifications apportées à la page rendue au fur et à mesure que vous écrivez votre code.
Voici quelques-unes des meilleures bacs à sable React que vous pouvez utiliser aujourd’hui ;
Stackblitz
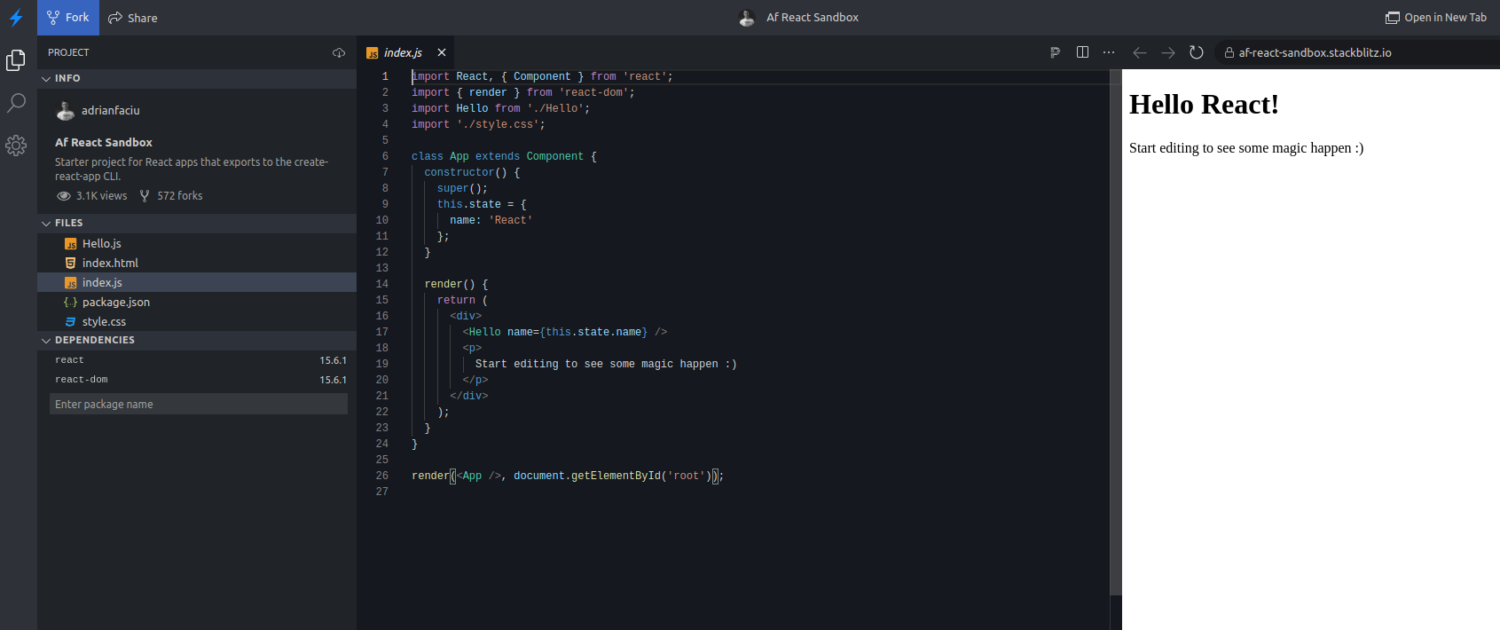
Stackblitz Af React Sandbox est un projet React de démarrage qui vous permet de vous entraîner à écrire du code React. Le projet comporte plusieurs fichiers prédéfinis que vous pouvez personnaliser en fonction de vos besoins.

Principales caractéristiques:
- Facile à utiliser: Vous n’avez pas besoin de vous inscrire ou d’installer quoi que ce soit pour utiliser ce bac à sable.
- Personnalisation du fichier projet : Selon vos besoins, vous pouvez ajouter ou supprimer de nouveaux dossiers et fichiers.
- Codage en temps réel et aperçu en direct : Vous pouvez modifier le contenu de votre page et prévisualiser les modifications en temps réel.
- Collaboration: Af React Sandbox vous permet d’inviter les membres de votre équipe à travailler sur un projet.
- Gestion des dépendances et des packages : Ce bac à sable est configuré automatiquement avec React et React-DOM comme dépendances initiales. Cependant, vous pouvez ajouter plus de dépendances via son gestionnaire.
- Paramétrage facile : Vous pouvez personnaliser votre serveur de développement en fonction de vos besoins. Par exemple, à partir de son onglet de paramètres, vous pouvez choisir le mécanisme de rechargement entre ‘Rechargement à chaud’ et ‘Rechargement de page’.
React Sandbox est gratuit si vous êtes un particulier. Les forfaits payants sur la plateforme Stackblitz commencent à partir de 8,25 $/mois.
Codesandbox.io
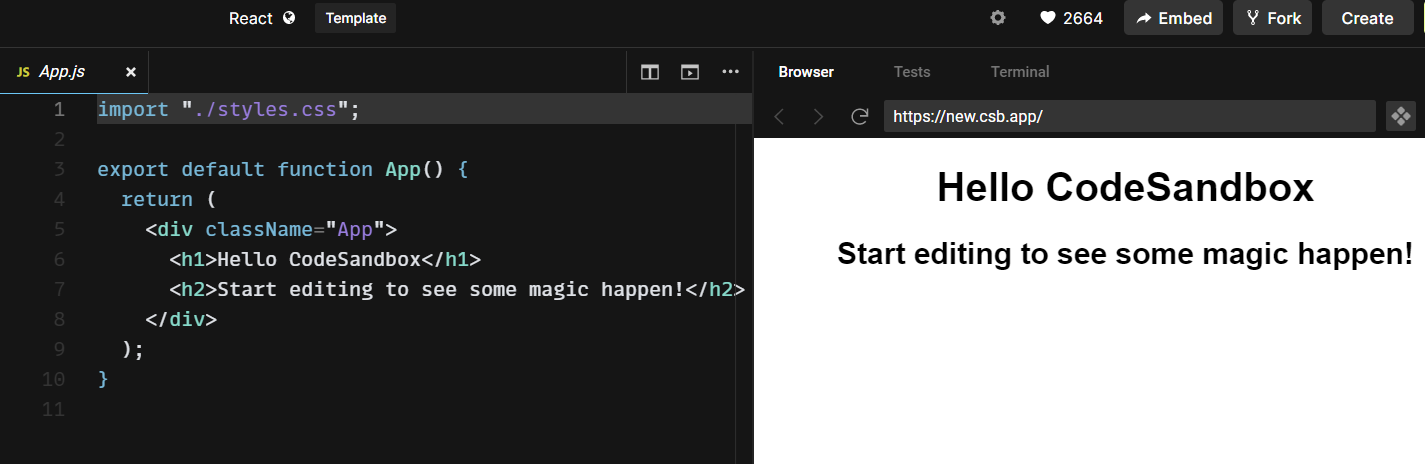
Codesandbox.io est un projet de démarrage virtuel React basé sur l’environnement create-react-app. Ce bac à sable contient plusieurs dossiers et fichiers que vous pouvez personnaliser au fur et à mesure que vous expérimentez avec le code React.

Principales caractéristiques:
- Utilisation simple : Vous n’avez pas besoin de vous inscrire à cet outil. Cependant, vous devez vous inscrire et vous connecter si vous avez besoin de partager votre code et de l’intégrer à GitHub et VS Code.
- Codage en direct et aperçu en direct : Cet outil dispose d’une fonction de rechargement à chaud qui vous permet de voir les modifications au fur et à mesure que vous les intégrez dans votre code.
- Gestion facile des packages et des dépendances : Codesandbox se connecte à des packages externes via npm. Vous pouvez ainsi ajouter de nouvelles dépendances et packages à votre code.
- Débogueur intégré : Ce bac à sable capture toutes les erreurs et les affiche dans la console pour un débogage facile.
- Gestion facile des fichiers : Vous pouvez ajouter de nouveaux dossiers/fichiers à votre projet ou même les supprimer facilement selon vos besoins.
- S’intègre avec des outils externes : Vous pouvez exporter votre code de Codesandbox vers votre GitHub et suivre les commits. Vous pouvez également convertir votre sandbox de navigateur en sandbox cloud et commencer à utiliser ce sandbox avec VS Code.
React-Codesandbox a un package «gratuit pour toujours» qui autorise trois référentiels publics et offre 2 Go de RAM et 6 Go d’espace disque. Vous pouvez également opter pour le forfait pro qui commence à partir de 15 $/mois avec de meilleures fonctionnalités.
Uiwjs
Uiwjs React CodeSandbox est un composant React qui vous permet de générer des projets de sandbox de code React à partir d’exemples de code. Lorsque vous utilisez cet outil, vous pouvez commencer par un simple React ou un projet complet.

Principales caractéristiques:
- Facile à utiliser: Vous pouvez commencer à utiliser cet outil de manière anonyme. Cependant, vous devez vous connecter pour profiter des fonctionnalités d’intégration de VsCode et GitHub.
- Offre une gestion de fichiers sans effort : Cet outil est livré avec la structure de base d’une application React. Cependant, vous pouvez ajouter des dossiers/fichiers et créer des composants pour rendre votre code composable.
- Gestion des dépendances : Vous pouvez définir et ajouter vos dépendances à votre projet via des gestionnaires de packages tels que yarn et npm.
- Prend en charge les bibliothèques/ressources externes : Vous pouvez utiliser des frameworks d’interface utilisateur tels que Bootstrap avec ce bac à sable et importer des polices à partir de plates-formes telles que Google.
- Prend en charge les déploiements : Vous pouvez configurer vos référentiels CodeSandbox avec Netlify ou Vercel pour des déploiements faciles.
Uiwjs React CodeSandbox est un outil gratuit pour les utilisateurs personnels. Cependant, vous pouvez également vous abonner au plan Pro sur CodeSandbox, à partir de 15 $/mois, et profiter de référentiels illimités, de 12 Go d’espace disque et de bacs à sable illimités.
Playcode.io
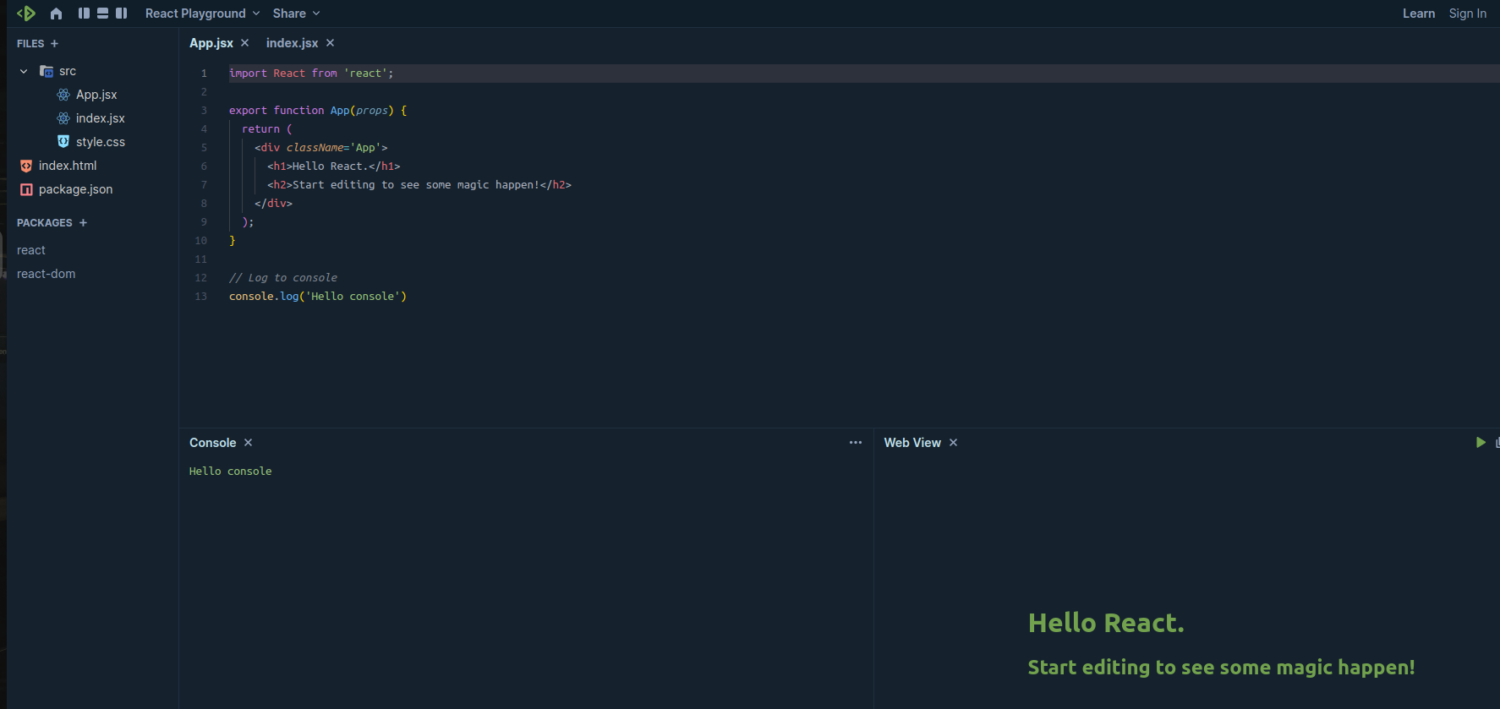
Aire de jeux React de Playcode.io est un bac à sable de code qui vous permet de vous exercer à écrire et à tester du code React. Cet outil est livré avec deux fichiers de base, index.jsxet app.jsx pour vous aider à démarrer.

Principales caractéristiques:
- Simple: Il n’est pas nécessaire de s’inscrire ou de se connecter pour utiliser cet outil. React Playground ne montre que les composants importants tandis que le reste fonctionne sous le capot.
- Partageable : Vous pouvez générer un lien pour partager votre code avec votre équipe.
- Téléchargeable : Vous pouvez télécharger votre code après la personnalisation et continuer à l’utiliser depuis votre machine locale.
- Plusieurs vues : React Playground propose une ‘Console’ et une ‘Vue Web‘. La vue console facilite le débogage de votre code, tandis que la vue Web affiche le code rendu final lorsque vous modifiez vos fichiers.
Playcode a un plan gratuit qui permet jusqu’à 8 lignes de code, des projets illimités et jusqu’à 4 Mo de stockage de ressources. Le forfait Personal Pro avec des lignes de code illimitées commence à partir de 4,99 $/mois.
React.school
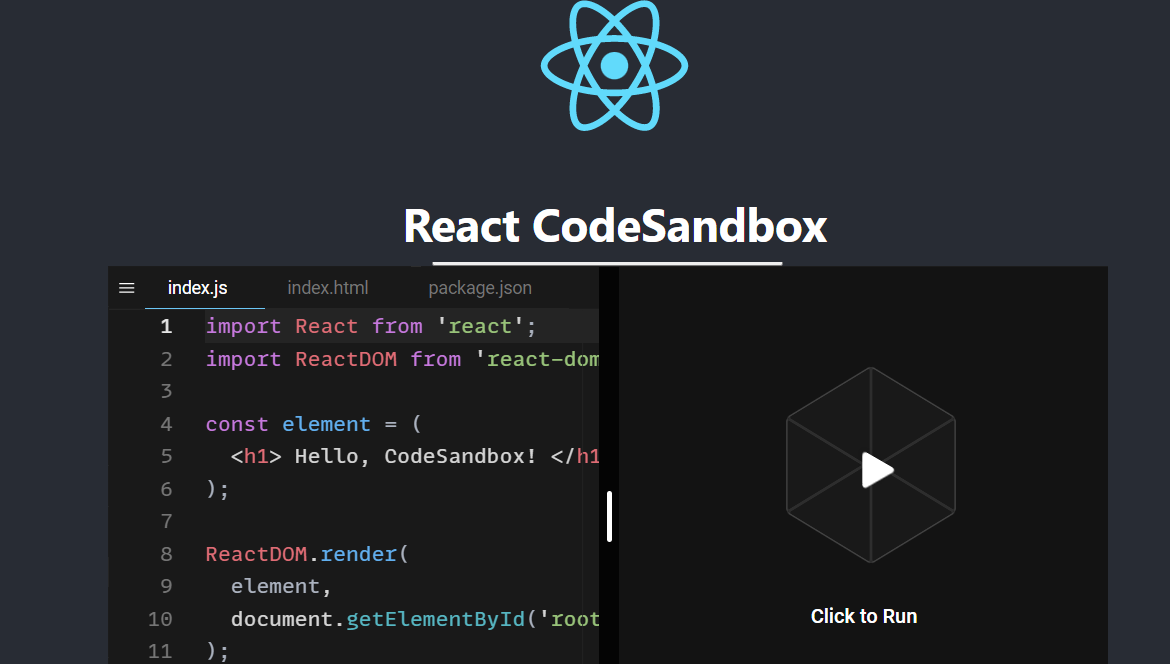
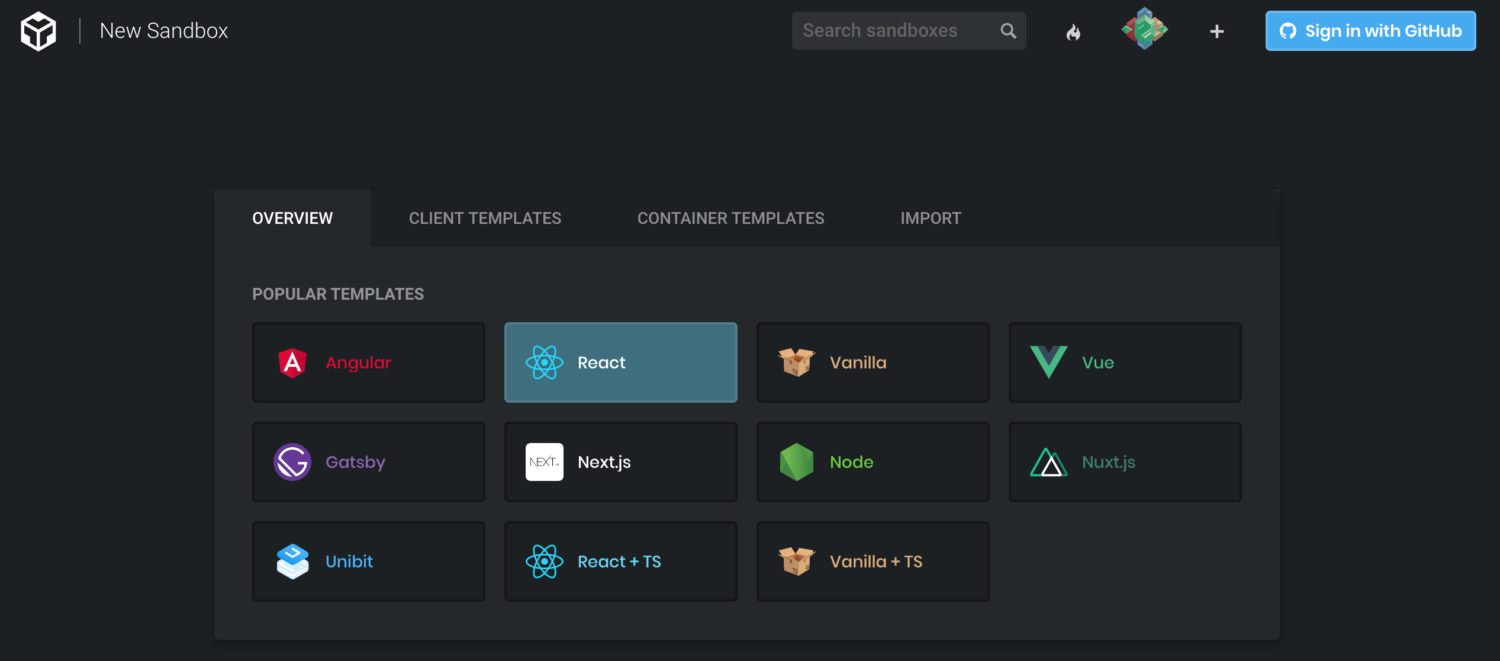
React.school CodeSandbox est un didacticiel qui vous apprend à utiliser un bac à sable pour expérimenter une application React. La sandbox présentée dans ce tutoriel est hébergée sur codesandbox.io.

Différents templates existent sur la plateforme ; vous devez sélectionner le modèle «Réagir» pour commencer.
Principales caractéristiques:
- Facile à utiliser: Le modèle React contient tout ce dont vous avez besoin pour démarrer un projet React.
- Partageable : Vous pouvez intégrer des blocs de code de ce bac à sable React à votre site Web pour un référencement facile.
- S’intègre à divers outils de développement: Connectez ce bac à sable React avec GitHub ou même déployez-le sur Vercel.
- Gestion des dépendances/paquets : En utilisant npm, vous pouvez ajouter des dépendances et des bibliothèques externes à votre projet.
React CodeSandbox propose des packages gratuits et payants. Le package gratuit offre des fonctionnalités de base. Le plan Pro payant commence à partir de 15 $/mois.
codepen.io
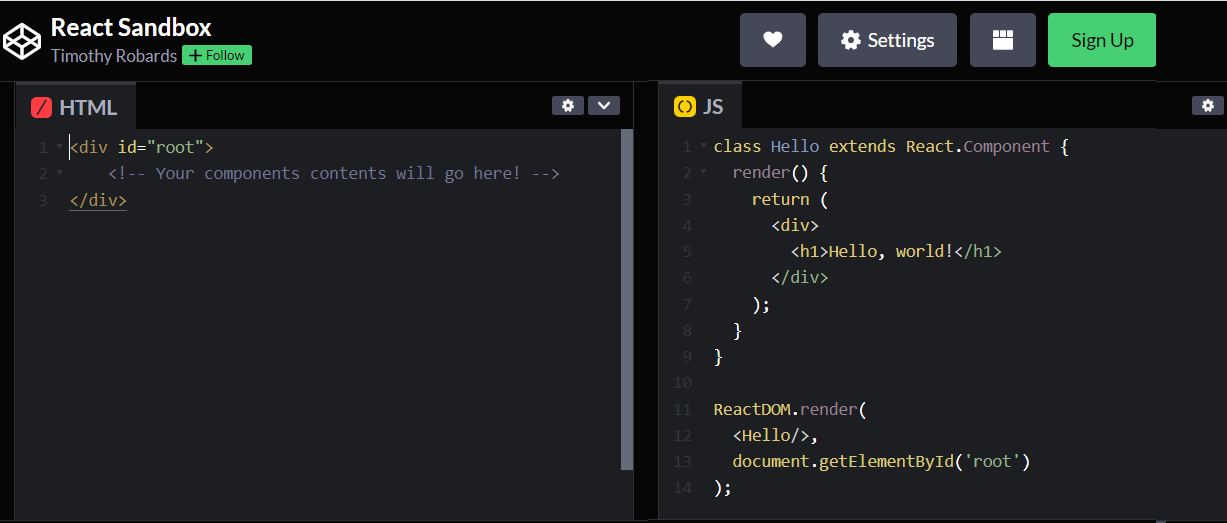
Ce React Sandbox créé par codepen.io permet aux développeurs de s’entraîner à écrire du code dans un fichier JavaScript standard. Cet outil suit les règles ES6.

Principales caractéristiques:
- Aperçu en direct et rechargement à chaud : Vous pouvez voir les modifications apportées à votre code dans l’onglet d’aperçu au fur et à mesure que vous modifiez.
- Dépendances et gestion des packages : Cet outil vous permet d’ajouter des bibliothèques externes via npm ou CDN.
- Débogueur : Ce React Sandbox a une console intégrée qui affiche les messages d’erreur au cas où votre code aurait des bugs.
- Éditeur personnalisable: Vous pouvez ajouter plusieurs configurations à vos projets, telles que le préchargement en direct, l’enregistrement automatique et l’indentation du code lorsque vous écrivez votre code.
React Sandbox sur Codepen est gratuit. Cependant, CodePen a des plans payants avec des fonctionnalités supplémentaires à partir de 8 $/mois.
Problème
Réagissez au service Sandbox de Problème est un service/outil permettant d’exécuter des composants React isolés. L’outil vous permet de créer un projet de réaction minimal pour vous entraîner à écrire du code et à tester ses fonctionnalités.

Principales caractéristiques:
- Simplicité d’utilisation : Vous pouvez commencer à utiliser React Sandbox Service sans vous inscrire. Cependant, vous devez créer un compte si vous souhaitez que la plateforme stocke vos modifications de code pour référence future.
- Édition et prévisualisation en direct : React Sandbox Service de Glitch dispose d’un éditeur en ligne qui vous permet de modifier le code et de prévisualiser les modifications dans sa fenêtre de navigateur intégrée.
- Partage et collaboration : Vous pouvez générer un lien partageable pour partager votre projet avec d’autres développeurs. Vous pouvez également inviter des membres de l’équipe à collaborer sur un projet.
React Sandbox Service propose un package gratuit dans lequel tous les projets sont publics par défaut. Les forfaits payants avec des projets privés et des fonctionnalités supplémentaires commencent à partir de 8 $/mois.
Collation Expo
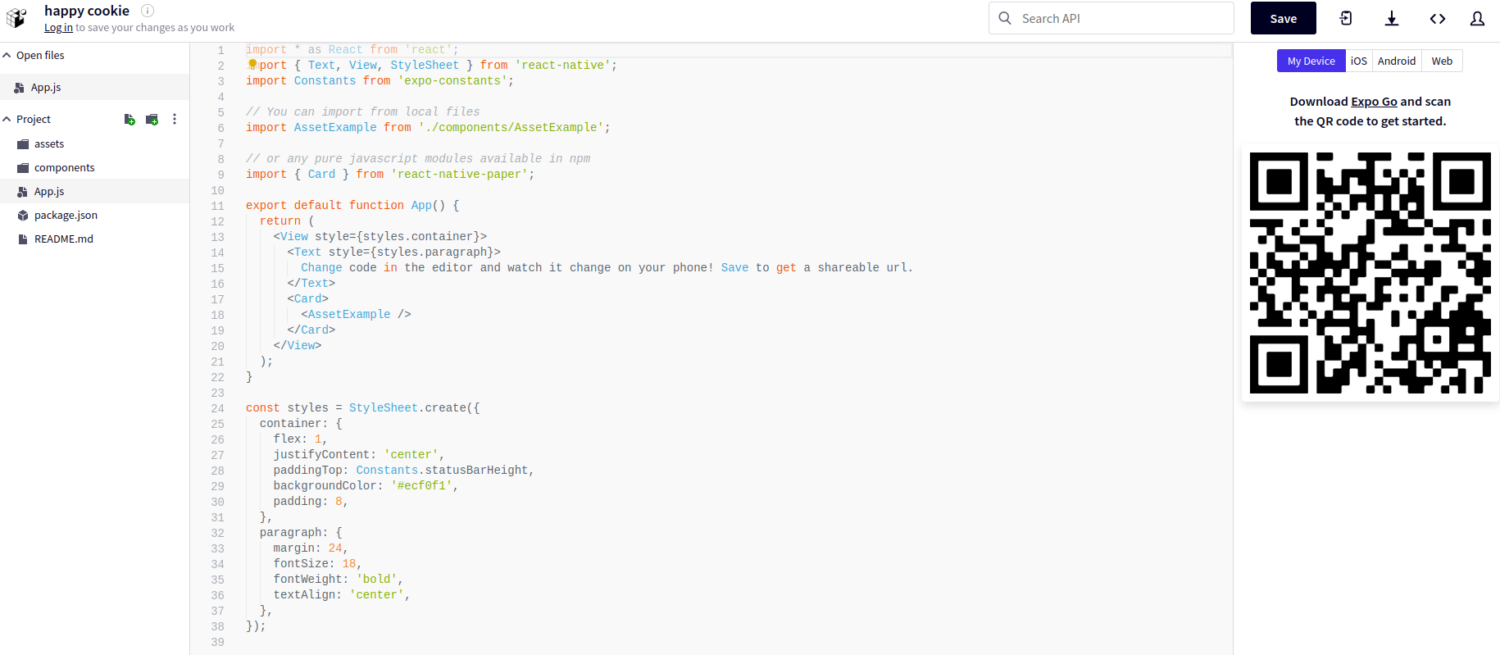
Collation Expo est un bac à sable React Native qui vous permet d’écrire et de tester le code React en ligne pour la fonctionnalité. L’outil possède les composants de base pour alimenter une application React Native.

Principales caractéristiques:
- Simplicité d’utilisation : Expo Snack ne nécessite pas d’inscription pour être utilisé.
- Mode d’édition et de prévisualisation en direct : L’éditeur en ligne de cet outil vous permet de modifier et de prévisualiser les modifications sur la page rendue sur le côté droit.
- Débogueur intégré : Cet outil enregistre chaque modification et affiche les erreurs sur la console pour faciliter le débogage.
- Vue multiplateforme : Lorsque vous expérimentez cet outil, vous pouvez basculer entre les systèmes d’exploitation, tels qu’Android et iOS. Vous pouvez également vérifier comment la page rendue apparaîtra sur le Web ou scanner un code QR pour l’afficher sur votre appareil.
- Gestion des dossiers/fichiers : Vous pouvez introduire de nouveaux composants dans votre application sur le bac à sable en ajoutant/supprimant des dossiers et des fichiers.
Expo Snack est une application gratuite.
Meilleures pratiques pour l’utilisation des plates-formes React Sandbox
Même si les fonctionnalités des bacs à sable de code diffèrent, certaines pratiques vous aideront à apprendre et à vous entraîner à écrire facilement du code React.
- Maintenir une architecture modulaire : Si le bac à sable React choisi vous permet d’ajouter des dossiers et des fichiers à votre projet, divisez votre projet en petits composants réutilisables.
- Organisez vos fichiers : Vous pouvez avoir de nombreux dossiers et fichiers à mesure que la taille du projet augmente. Regroupez vos dossiers et fichiers pour les référencer facilement.
- Choisissez une approche de style cohérente : La sélection d’une solution CSS-in-JS peut faciliter le style de vos composants lorsque vous créez votre application React.
Conclusion
Nous sommes convaincus que vous disposez désormais d’une variété de bacs à sable React que vous pouvez utiliser pour affiner vos compétences en matière de création d’applications React.
Le choix d’un React Sandbox variera en fonction de la facilité d’utilisation et des fonctionnalités d’un outil spécifique.
Certaines plates-formes React Sandbox offrent des fonctionnalités de base, tandis que d’autres offrent des fonctionnalités avancées telles que l’intégration avec des outils de contrôle de code source et la collaboration.
Vous pouvez également explorer certaines bibliothèques et utilitaires de test React pour votre prochain projet de développement.
Si quiere puede hacernos una donación por el trabajo que hacemos, lo apreciaremos mucho.
Direcciones de Billetera:
- BTC: 14xsuQRtT3Abek4zgDWZxJXs9VRdwxyPUS
- USDT: TQmV9FyrcpeaZMro3M1yeEHnNjv7xKZDNe
- BNB: 0x2fdb9034507b6d505d351a6f59d877040d0edb0f
- DOGE: D5SZesmFQGYVkE5trYYLF8hNPBgXgYcmrx
También puede seguirnos en nuestras Redes sociales para mantenerse al tanto de los últimos post de la web:
- Telegram
Disclaimer: En Cryptoshitcompra.com no nos hacemos responsables de ninguna inversión de ningún visitante, nosotros simplemente damos información sobre Tokens, juegos NFT y criptomonedas, no recomendamos inversiones